Čo to je scenario mapping a ako vám pomôže mať lepší web ktorý predáva?
Customer journey mapping, User experience mapping, User scenario – všetko fancy cudzie slová, ktoré ale označujú takmer rovnaký proces ktorým sa snažíme zistiť aká je ideálna cesta zákazníka od prvotného kontaktu až po samotný cieľ.
Mapovanie tejto cesty viete použiť na takmer akýkoľvek proces, ktorý ale nie je určený iba pre digitálne produkty. Viete ho použiť aj na zmapovanie návštevy zákazníka v kamennom obchode od samotného vstupu do obchodu až po platbu pri pokladni, ale aj na zmapovanie onboardingu – cesty, ktorá začína stiahnutím vašej mobilnej aplikácie až po objednanie spoplatneného mesačného členstva.
Ja sa v tomto článku budem venovať hlavne scenario mappingu, ktorý používame pri návrhu a tvorbe webov.
Čo to je scenár?
Je to príbeh vášho užívateľa a jeho cesty jednotlivými “zastávkami”. Vašou úlohou je zmapovať celý príbeh a v jednotlivých zastávkach sa pýtať základné otázky ako “kto”, “čo”, “kedy”, “prečo”, “ako”? Scenár má formu ideálnej cesty s úspešným koncom (konverziou).
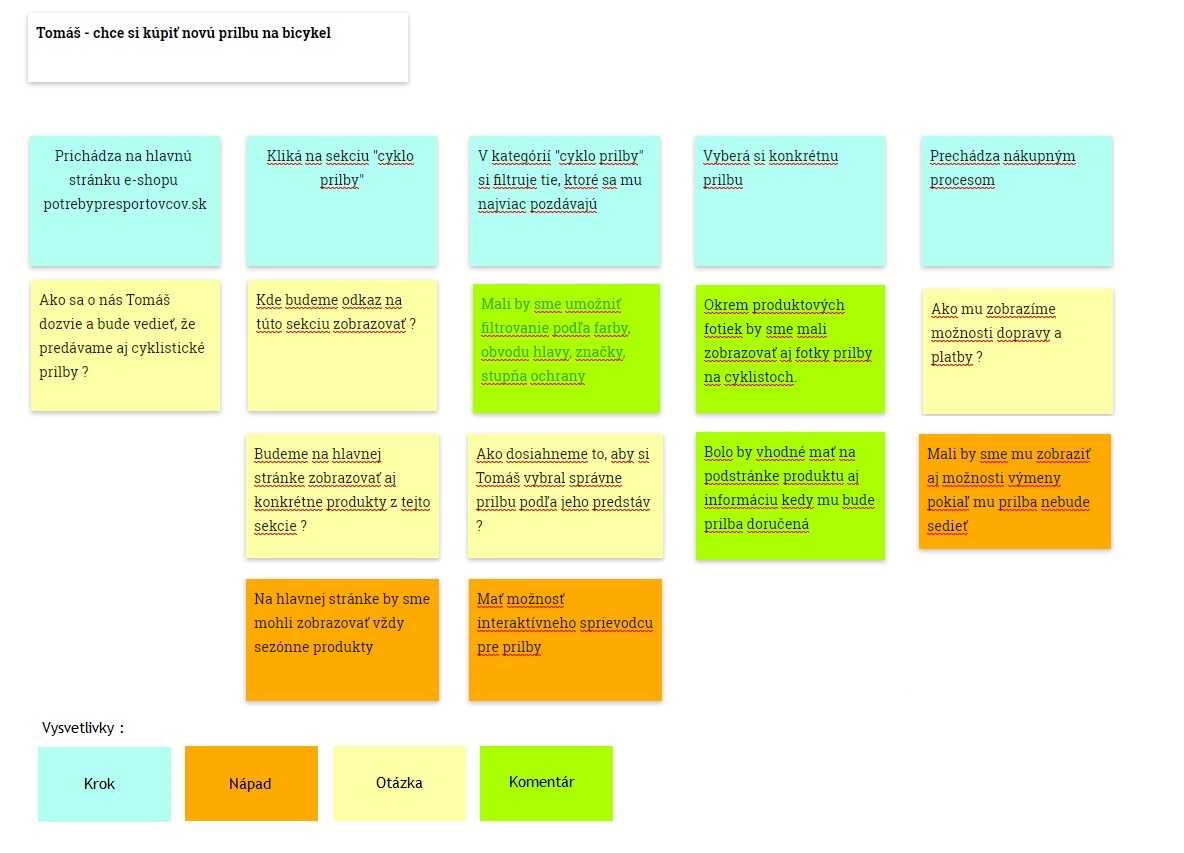
Skúsim to na príklade e-shopu so športovými potrebami. Ideálna cesta návštevníka Tomáša, ktorý si hľadá novú prilbu na bicykel by mohla vyzerať nejako takto :

Kedy a prečo robiť scenario mapping?
My, ktorí weby tvoríme, ale takisto aj naši klienti, mávame častokrát klapky na očiach. Trávime hodiny riešením nepodstatných problémov a vymýšľame rôzne fíčury, ktoré ale reálni užívatelia nepoužívajú. Vaši užívatelia majú jediný cieľ – v prípade Tomáša je ten cieľ správne vybrať a kúpiť prilbu, ktorá ho dostatočne ochráni pri prípadnom páde, ale bude mu aj dobre sedieť na hlave a ideálne sa zmestí do jeho plánovaného rozpočtu. Naozaj ho nezaujíma, že máte v akcii detské lyžiarske oblečenie a nezaujíma ho ani článok o tom, ako vybrať správnu bundu na motorku.
Kedy je dobré pustiť sa do scenario mappingu?
- Ak tvoríte nový produkt (nový web), tak ešte predtým, ako sa pustíte do tvorby wireframes alebo samotného návrhu dizajnu.
- Ak už máte existujúci web, ale chcete odhaliť jeho problematické časti, prípadne ak plánujete kompletný redizajn.
- Ak plánujete používateľské testovanie, scenario mapping vám vie pomôcť pri rozhodovaní, ktoré z častí sú dôležité a treba ich otestovať na reálnych používateľoch.
Prečo robiť scenario mapping?
- Prejdete si ideálnu cestu zákazníka, a tak sa aspoň na chvíľku vložíte do jeho “kože”.
- Zistíte aké sú vaše priority.
- Ušetríte naozaj veľa času (a hlavne stresov) pri samotnom prototypovaní, dizajnovaní a programovaní. Nám scenario mapping pomáha v konečnom dôsledku šetriť peniaze klienta, keďže značne zefektívňuje celý proces tvorby webu.
- Ak máte už existujúci web, je skvelé pozrieť sa na niektoré z častí, ktoré sú problematické.
- Je to sranda 🙂
Znie to super, ale ako na to?
1. Pripravte si svoje persóny
Ak nemáte užívateľov, ako chcete zmapovať ich ideálnu cestu? Užívateľské persóny sú fiktívne osoby, ktoré reprezentujú “archetypy” vašich zákazníkov. Tieto vám pomôžu lepšie pochopiť pre koho web tvoríte, a následne vám pomôžu zodpovedať zostávajúce otázky ako používajú váš web, prečo robia na webe akcie, ktoré robia, a samozrejme prečo sa rozhodli na váš web prísť.
Začnite tvorbou hypotéz o rôznych typoch užívateľov. Následne si tieto hypotézy viete overiť užívateľským prieskumom alebo prieskumom trhu.
Nebudem zachádzať do detailov, ale ak sa teraz pýtate že “to čo sú persóny a ako si ich vytvorím?”, tak vám určite pomôže článok kolegyne Lenky o buyer personas a buyer’s journey kde do detailov popisuje celý proces ich tvorby.
Napríklad, náš spomínaný e-shop so športovými potrebami by mohol mať tieto persóny (zámerne uvádzam iba 3, nakoľko taký eshop ich bude mať pravdepodobne viac) :
- Aktívny Tomáš
- Šetrivý Marek
- Značkový Stano
Akonáhle budete mať tieto persóny vytvorené, budete sa snažiť pre každú z nich vytvoriť zvlášť scenár
2. Pripravte si miesto a potrebné nástroje
- V prvom rade budete potrebovať miestnosť, kde menšia skupina ľudí vie bez rušivých elementov z okolitého prostredia pracovať. Zvyčajne trvá scenario mapping približne 2 až 3 hodiny, ale veľmi to závisí od počtu persón a vašej šikovnosti 🙂 Náš prvý scenario mapping trval takmer 5 hodín.
- Pozvite si na scenario mapping ľudí z rôznych odvetví – dizajnéra, programátora, produktového manažéra. Maximálny počet je 7 ľudí, nakoľko v prípade viacerých sa môžete veľmi rýchlo v procese “stratiť” (a to samozrejme nechcete). Pozn. Ak ste pred tvorbou úplne nového webu, je dobré prizvať si na scenario mapping aj osobu, ktorá reprezentuje jednu z vašich persón.
- Pripravte si nástroje :
a) veľa farebných post-it nalepovacích papierikov, ktoré budete používať na zaznamenanie jednotlivých krokov cesty uživateľa, otázok ktoré sa pri týchto krokoch vynoria, ale aj ideí a komentárov, ktoré si budete značiť. Kúpte 4 sety v rôznych farbách – každej z farieb priradíte či to je krok, otázka, idea alebo komentár.
b) veľký baliaci papier a lepiacu pásku – je dobré lepiť papieriky na väčší baliaci papier, ktorý je potom možno jednoducho zrolovať a preniesť na iné miesto keď skončíte. Pozn. Scenario mapping je možné tvoriť aj na veľkej tabuli alebo na to existujú webové nástroje. Nám sa ale osvedčili staré dobré papieriky 🙂 - Predstavte všetkým, čo to scenario mapping je a aký je scenár. Je vždy dobré, keď sú všetci členovia tímu “na jednej lodi”. Je takisto dobré spomenúť, že scenario mapping nemá zachádzať do prílišných detailov. Môže sa stať, že diskusia sa rozprúdi natoľko, že prestanete vnímať čas. Vtedy je dobré zamyslieť sa nad prioritami a posunúť sa ďalej.
3. Pustite sa do práce
- V prvom kroku si vyberiete jednu z persón, a jednu (alebo viacero) úloh, ktoré má na webe vykonať. V našom prípade e-shopu so športovými potrebami je náš hlavný cieľ konverzia z nákupu, preto som ako scenár vybral samotný nákupný proces. Ak sa venujete službám, môže to byť napríklad vyplnenie dopytovacieho formuláru.
- Potrebujete kontext ku každému zo scenárov – pre každý z jednotlivých krokov sa odporúčam opýtať vždy na jednotlivé otázky (kto, čo, kedy, prečo, ako).
- Začnite skladať cestu, ktorú absolvuje persóna k tomu, aby splnila určený cieľ. V každom kroku chcete zachytiť odpovede/nápady pomocou rôznofarebných post-it nálepiek.
- Čo robí užívateľ? V jednotlivých krokoch sa sústreďte hlavne na čo sa stane, ale nezachádzajte do detailov, ako sa to stane. Napríklad: Tomáš si chce vybrať cyklo prilbu ktorá mu pasuje podľa rozmerov jeho hlavy.
- Komentáre – informácie, o ktorých si myslíte, že sú dôležité v danom kroku. Napríklad: Na podstránke produktu by sme mali mať zobrazenú informáciu, kedy bude prilba Tomášovi doručená
- Otázky – konkrétne otázky, ktoré sú podľa vás dôležité v danom kroku. Napríklad: Ako dosiahneme to, aby si Tomáš vybral správne prilbu podľa jeho predstáv?
- Nápady – čokoľvek vás napadne a myslíte si, že stojí za to mať to zapísané 🙂 Napríklad: Mať možnosť interaktívneho sprievodcu prilbami.
- Začnite lepiť jednotlivé nálepky s krokmi horizontálne zľava doprava. Pod nich pôjdu farebné nálepky s komentármi, otázkami a nápadmi.

Jednoduchý príklad scenario mappingu Tomáša, ktorý si kupuje novú prilbu na bicykel
- Opakujte tento proces pre každú z persón a pre každý zo scenárov zvlášť.
- Hneď, ako máte všetky scenáre hotové, odfoťte si stenu aby ste mali hotový scenario mapping aj v digitálnej podobe. Fotka by mala mať vysokú kvalitu tak, aby bola jasne čitateľná (thank you captain obvious – ale čudovali by ste sa, sám som zoomoval fotky a snažil sa identifikovať čo máme na tých lístkoch napísané :)).
- Ak sa priamo na tvorbe scenario mappingu nepodieľali samotné persóny, je dobré práve od týchto (a takisto aj od ľudí, ktorí sa u vás vo firme podieľajú na dôležitých rozhodnutiach) dostať feedback (či ste na niečo nezabudli, alebo či máte všetky informácie správne)
Ako ste si mohli všimnúť, scenario mapping je skvelý spôsob ako zaznamenať všetky kľúčové kroky, ktoré váš užívateľ na webe absolvuje. Vašou úlohou je poskytnúť užívateľovi hladký a intuitívny prechod jednotlivými zastávkami.
Nám scenario mapping veľmi pomohol hlavne pri tvorbe tzv. storyframes (článok snáď niekedy nabudúce), pri príprave mapy stránok (sitemapy) a značne uľahčuje samotný copywriting a wireframing.
